Pre-rendering이란
Next.js를 접하면 Pre-rendering이라는 말을 굉장히 많이 듣게된다.
그만큼 Next.js에서 Pre-rendering이라는 개념이 중요하기 때문에 간단히 정리한다.
Hydration
먼저 Pre-rendering 개념을 이해하기 편하도록 Hydration이라는 단어에 대해 알아보겠다.
Hydration은 직역하면 수분 공급이라는 뜻이다.
갑자기 웬 수분공급? 이라 생각할 수 있지만 브라우저가 어떻게 interactive한 페이지를 만드는지를 알면 이해할 수 있다.
그저 html로만 이루어진 페이지는 동적인 인터렉션이 불가능하다. javascript가 로드되고 각 DOM에 매칭이 되었을때 사용자와 인터랙션이 가능한 동적인 페이지가 되는 것이다.
때문에 바짝 마른 웹 페이지(html만 존재하여 interaction이 불가능한 페이지)에 물(javascript)을 줄 필요가 있는데 이러한 과정이 바로 Hydration이다.
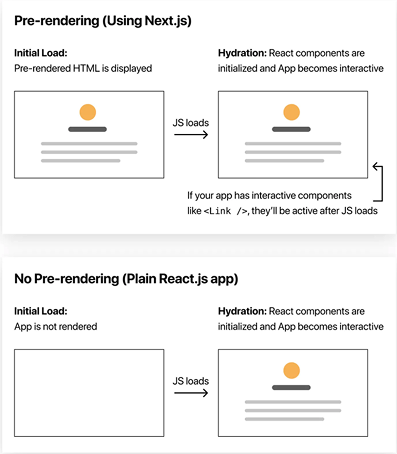
이제 아래 그림을 봐보자.

Next.js는 모든 페이지를 기본적으로 Pre-rendering한다.
Pre-render를 할 경우 브라우저에서 Javascript가 로딩되지 않아도 기본 구조 (HTML, CSS)등이 디스플레이로 보이게 된다. 그 후 Javascript가 로딩 되었을 때, hydration 과정을 거쳐 어플리케이션과 사용자가 인터렉션 할 수 있게 한다.
하지만 일반 리액트 프로젝트에서는 Javascript가 로딩 되지 않았을 때 아무것도 화면에 보이지 않는다. js가 로딩 된 후 하이드레이션이 됐을 때 사용자와 인터렉션이 가능한 UI를 디스플레이에 띄우게 된다.
즉, Pre-rendering은 Javascript가 로드가 되기 전에 미리 HTML을 띄우는 것이다.
Javascript가 로드되는데 시간이 좀 걸리더라도 사용자는 빈화면 대신 미리 제공된 HTML을 확인할 수 있기에 마치 이미 페이지가 전부 로드된 것 같은 생각을 가질 수 있다.
Pre-rendering과 SEO의 상관관계
그렇다면 Pre-rendering과 SEO(검색엔진최적화)는 무슨 상관관계를 가질까?
기본적으로 페이지를 상위에 노출하기 위해서는 검색엔진이 해당 페이지의 데이터를 잘 읽어야 가능하다.
하지만 Javascript를 해석하지 못하는 엔진의 경우에는 javascript가 모두 로드되어야 데이터 확인이 가능한 CSR 페이지에서 데이터를 조회해 갈 수 없다.
Pre-rendering을 한다면 HTML 정보가 이미 제공되어있기 때문에 Javascript를 해석할 수 없는 엔진들도 이미 제공된 HTML 데이터를 조회할 수 있어 SEO에 좋다.