Prisma란?
자바스크립트와 타입스크립트 커뮤니티에서 매우 주목받고 있는 ORM 프레임워크이다.
다른 ORM(Sequelize, TypeORM …)과 달리 자체적인 스키마 문법을 제공하고 이를 통해 DB 마이그레이션, 클라이언트 코드를 자동으로 생성해준다.
Prisma 설치
yarn add prisma --save-dev
// prisma 초기화
npx prisma init
설치 후 초기화를 하면 아래와 같이 prisma 폴더가 생성된다.

schema.prisma
prisma 폴더 안에 schema.prisma 파일이 함께 생성되는데 이 파일은 prisma가 사용할 데이터베이스의 설정 정보를 정의하기 위해 사용한다.
generator
prisma 클라이언트를 생성하는 방식을 설정한다.

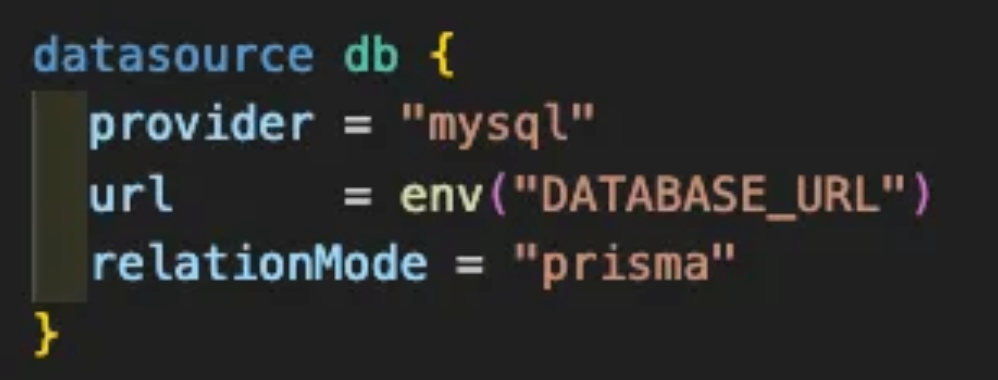
datasource
데이터베이스에 대한 정보를 설정한다.
prisma가 사용할 DB 엔진, DB 주소 등의 정보를 정의한다.

이때 DB의 주소는 DB마다 선언 방법이 다르다.
연결에 대해 여러 옵션, SSL connetion 설정이 가능하다. (공식문서)
model
DB 테이블 정보를 정의한다.

필드 유형은 prisma가 지원하는 데이터 유형중 하나로 지정한다.
model에 대한 자세한 사항은 공식문서를 참고.
Prisma CLI
prisma init
// prisma를 사용하기 위한 초기 설정 생성
prisma db push
// schema.prisma 파일에 정의된 설정값을 실제 db에 반영
// 데이터베이스 구조를 변경하거나 새로운 테이블 생성 시 사용
prisma generate
// prisma client를 생성하거나 업데이트
// schema.prisma에 변동사항이나 구조 변경 시 사용
prisma db pull
// 연결되어있는 DB의 구조를 schema.prisma 파일로 반영